
ripro-v2一般默认都是300*200,或者通过自定义文章缩略图尺寸修改这个默认尺寸。有的亲需要设置不同分类显示不同缩略图样式,主题默认的就不够看了。
看看了网上很多教程都无法实现这个。可以先看下演示效果~~
步骤一:
修改主题文件 taxonomy-options.php
路径:ripro-v2/inc/options,把下面这段代码取消注释。
array(
'id' => 'is_no_archive_filter',
'type' => 'switcher',
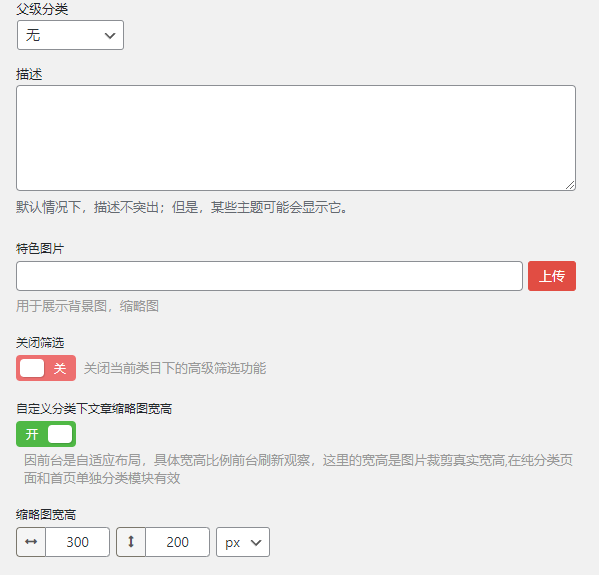
'title' => '关闭筛选',
'label' => '关闭当前类目下的高级筛选功能',
'default' => false,
),
// array(
// 'id' => 'is_thumb_px',
// 'type' => 'switcher',
// 'title' => '自定义分类下文章缩略图宽高',
// 'label' => '因前台是自适应布局,具体宽高比例前台刷新观察,这里的宽高是图片裁剪真实宽高,在纯分类页面和首页单独分类模块有效',
// 'default' => false,
// ),
// array(
// 'id' => 'thumb_px',
// 'type' => 'dimensions',
// 'title' => '缩略图宽高',
// 'default' => array(
// 'width' => '300',
// 'height' => '200',
// 'unit' => 'px',
// ),
// 'dependency' => array('is_thumb_px', '==', 'true'),
// ),
array(
'id' => 'archive_single_style',
'type' => 'select',
'title' => '侧边栏',
'placeholder' => '',
'options' => array(
'none' => '无',
'right' => '右侧',
'left' => '左侧',
),
'default' => _cao('archive_single_style'),
),
- 打开/wp-content/themes/ripro-v2/inc/template-tags.php,搜索:根据模式输出缩略图img 延迟加载html标签,将下边代码:
if (!function_exists('_get_post_media')) {
function _get_post_media($post = null, $size = 'thumbnail',$video = true) {
if (empty($post)) {
global $post;
}elseif (is_numeric($post)) {
$post = get_post($post);
}
$_size_px = _get_post_thumbnail_size();
$src = _get_post_thumbnail_url($post, $size);
- 替换成
if (!function_exists('_get_post_media')) {
function _get_post_media($post = null, $size = 'thumbnail',$video = true) {
if (empty($post)) {
global $post;
}
$category = get_the_category($post->ID);
$catid = $category[0]->term_id;
if (get_term_meta($catid, 'is_thumb_px', true)) {
$_size_px = get_term_meta($catid, 'thumb_px', true); //缩略图高度
}else{
$_size_px = _get_post_thumbnail_size();
}
$src = _get_post_thumbnail_url($post, $size);
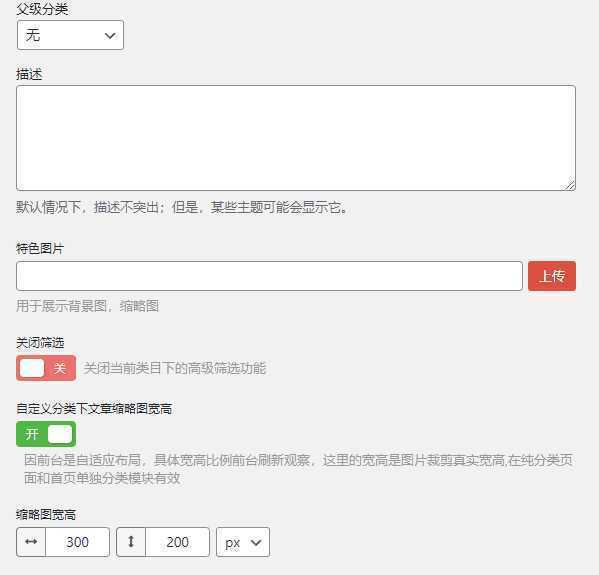
- 更改后台分类多了一个选项:
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:115904045@qq.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。