pbootcms在制作TAG标签的时候,形成的链接地址一般为:
https://www.52muban.com/seo/?tag=AB模板网
有客户需求,需要将TAG标签列表改成静态化的类似于栏目结构的需求。
形如:
https://www.52muban.com/tags/AB模板网/
步骤:1,修改PHP文件。
打开:
apps/home/controller/ParserController.php
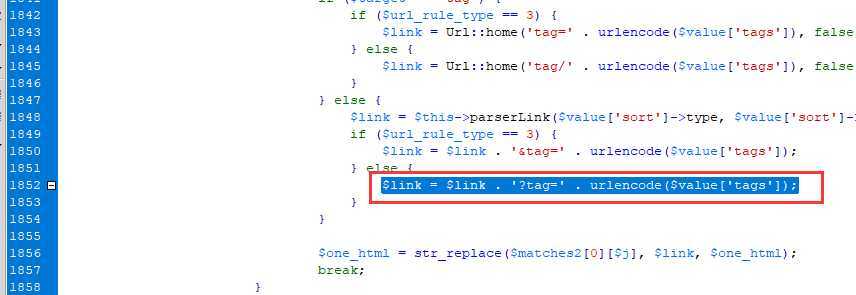
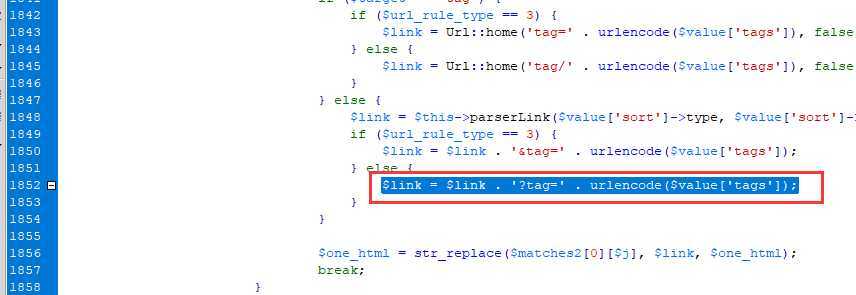
修改位置:大概1852行左右,

我们将红线内的代码删除。修改成:
$link = Url::home('tag/'.str_replace(' ','_',$value['tags']));修改后如下图:

这样,TAG标签打开列表之后,地址URL就变成了需要的扁平化结构了。
步骤2: 模板文件中增加一个TAGS.HTML
可以直接使用newslist.html
修改TDK。
原来的TDK
<title>{pboot:pagetitle}</title>
<meta name="Keywords" content="{pboot:pagekeywords}" />
<meta name="Description" content="{pboot:pagedescription}" />已经不再适用这里了。
我们需要修改成:
<title>{$get.tag}-{pboot:sitesubtitle}</title>
<meta name="Keywords" content="{$get.tag}" />
<meta name="Description" content="{pboot:pagedescription}" />让它获取到标签来当列表的标题。
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:115904045@qq.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。